| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- EUREKA
- 비동기
- map
- 자바
- SpringBoot
- JS
- JavaScript
- Spring
- leetcode
- IntelliJ
- Spring Cloud
- spring boot
- 도커
- gitlab
- spring security
- OAuth
- date
- 스프링 클라우드
- 코딩테스트
- jQuery
- docker
- GIT
- 스프링부트
- 유레카
- STS
- 프로그래머스
- 자바스크립트
- Java
- 스프링
- map()
- Today
- Total
목록분류 전체보기 (110)
RATSENO
 [intellij]static method 자동완성, import 할 때 목록에 노출되지 않는 경우
[intellij]static method 자동완성, import 할 때 목록에 노출되지 않는 경우
Junit4를 이용하여 실습중에 static method를 import해야되는데 분명 라이브러리가 있지만 자동완성 (alt + enter) 목록에 노출되지 않는 경우가 발생하였습니다.. 이러쿵 저러쿵 구글링을 하다보니 자동완성으로 match되는 항목들이 너무 많을경우 원하는 method가 노출되지 않을 때가 있다는 것입니다다.... (ㅂㄷㅂㄷㅂㄷㅂㄷㅂㄷ) 진리의 intellij라고 생각했지만 제가 잘 못쓰는건지 가끔씩 말을 안들을때가 있더라구요 ㅠㅠ 다시 또 이러쿵 저러쿵 intellij의 설정들을 건드려보다 해당 문제를 해결하였습니다. 결론부터 말하자면 잘쓰지 않는 라이브러리들을 자동완성에서 제외하였습니다.;;;; import하고 싶었던 static method는 import static org.spr..
 [SpringBoot]SpringBoot 2.2.x 버전 Junit5에서 Junit4로 변경
[SpringBoot]SpringBoot 2.2.x 버전 Junit5에서 Junit4로 변경
SpringBoot 2.2.x 버전이 release 되면서 예전의 SpringBoot에서 Junit4 버전이 Junit5이 기본으로 변경되었습니다. 그래서 Junit4로 테스트 실습을 진행하는 와중에 제대로 import 하여 사용하지 못하고, 익숙하지 않아 실습하는데 어려움을 겪었습니다. 아직은 Junit4도 익숙하지 않기때문에 Junit4로 변경해보겠습니다. 먼저 용어부터 정리하고 들어가는 것이 좋을 것 같습니다. 아래의 그림을 봐주세요 위 그림의 왼쪽은 Junit4, 오른쪽은 Junit5의 대략적인 모듈의 모습입니다. 우리가 알아두면 좋을것은 Junit4 >>>>> vintage-engine Junit5 >>>>> jupiter-engine 을 사용한다는 것만 알고계시면 SpringBoot 2.2.x..
 [SpringBoot]자동 설정 이해
[SpringBoot]자동 설정 이해
SpringBoot로 프로젝트를 생성하게 되면, 기존의 SpringFramework로 생성하였던 프로젝트에서 진행하였던 기타 설정들을 자동으로 잡아줍니다. 어떻게 이러한 설정들이 자동으로 이루어지는지 알아보겠습니다. package com.example.ratseno.springbootgettingstrated; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; @SpringBootApplication public class SpringBootGettingStratedApplication { public static void main(Strin..
 [SpringBoot]SpringBoot 프로젝트 생성
[SpringBoot]SpringBoot 프로젝트 생성
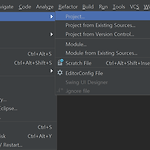
SpringBoot프로젝트를 생성하는 방법은 크게 두가지가 있습니다. maven프로젝트로 생성하여 dependency에 SpringBoot를 추가하는 방법과 Spring initializr를 이용하여 프로젝트를 import하는 방법입니다. 이 두가지 방법에 대해서 알아보겠습니다. Maven프로젝트로 SpringBoot프로젝트 시작하기 먼저 maven 프로젝트로 시작하는 방법부터 알아보겠습니다. ide는 무엇이든 상관없지만 저는 intellij community로 생성해보겠습니다. intellij를 처음 설치하시고 프로젝트를 생성하실 때는 위의 모습과는 다를것이지만 맥락은 같습니다. new project 가 보일경우 클릭합니다. 화면 좌측에서 Maven 프로젝트를 선택합니다. (intellij ultima..
 [Spring]Springboot + websocket 채팅[2]
[Spring]Springboot + websocket 채팅[2]
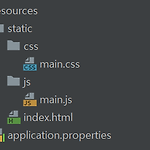
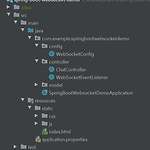
이전 포스팅 : https://ratseno.tistory.com/71 이번 포스팅에서는 화면 구성을 진행해보도록 하겠습니다. 최종 구성은 아래와 같습니다. src / main / resources / static 폴더는 Spring Boot에서 정적 파일의 기본 위치입니다. 메인화면이 될 index.html 파일을 생성합니다. html 파일에는 채팅 메시지를 표시하기 위한 사용자 인터페이스가 포함되어 있습니다. sockjs 및 stomp javascript 라이브러리가 포함됩니다. SockJS는 Native WebSocket을 사용하려고하는 WebSocket Client이며 WebSocket을 지원하지 않는 구형 브라우저에 대체 옵션을 제공합니다. STOMP JS는 자바 스크립트의 STOMP Clien..
 [Spring]Springboot + websocket 채팅[1]
[Spring]Springboot + websocket 채팅[1]
인터넷 사이트에 접속하게 되면 자주 볼 수 있는 것이 접속한 유저들끼리 채팅을 할 수 있는 채팅창입니다. 이러한 채팅 기능들을 websocket을 통하여 이루어 집니다. 이번 포스팅에서는 websocket에 대해서 알아보고 간단한 채팅 application을 구현해보겠습니다. WebSocket Web Browser에서 Request를 보내면 Server는 Response를 줍니다. HTTP 통신의 기본적인 동작 방식입니다. 하지만 Server에서 Client로 특정 동작을 알려야 하는 상황도 있다. 예를 들어 Browser로 Facebook에 접속해 있다가 누군가 친구가 글을 등록하는 경우, 혹은 Web Browser로 메신저를 구현하는 경우가 있습니다. WebSocket이란 Transport proto..
 [git]CRLF(LF) will be replaced by LF(CRFL) 에러
[git]CRLF(LF) will be replaced by LF(CRFL) 에러
터미널을 이용하여 git을 사용할 경우 warning: LF will be replaced by CRLF in ....... 또는 CRLF will be replaced by LF in... 과 같은 에러 메세지가 출력될 때가 있습니다. 이는 맥 또는 리눅스를 쓰는 개발자와 윈도우 쓰는 개발자가 Git으로 협업할 때 발생하는 Whitespace 에러입니다. 유닉스 시스템에서는 한 줄의 끝이 LF(Line Feed)로 이루어지는 반면, 윈도우에서는 줄 하나가 CR(Carriage Return)와 LF(Line Feed), 즉 CRLF로 이루어지기 때문입니다. 따라서 어느 한 쪽을 선택할지 Git에게 혼란이 온 것입니다. 만약 개행문자가 잘못된 상태로 파일이 올라가고 이를 실행하였을 경우 (예를들어 HTML..
웹사이트에서 회원가입 등 여러가지 입력 항목에는 다양한 입력제한 들이 적용되어 있습니다. 간단한 예제들을 통해 주로 사용되는 입력값 체크 방법에 대해서 알아보겠습니다. #아이디를 숫자만 입력했을 경우 #아이디가 영문으로 시작하지 않을 경우 #아이디 안에 한글이 포함되어있을 경우 var id = "test테스트"; if(/[ㄱ-ㅎ|ㅏ-ㅣ|가-힝]/.test(id)){ alert("아이디 안에 한글은 포함될 수 없습니다."); } #비밀번호안에 같은문자가 4번 이상 포함되어있을 경우 var pwd = "1111테스트"; if(/(\w)\1\1\1/.test(pwd)){ alert('비밀번호안에 같은문자는 4번 이상 사용할 수 없습니다.'); } #비밀번호안에 연속된 숫자가 4회 이상 포함되어 있을 경우 #비..
jQuery를 사용한 모든 웹페이지는 다음 코드로 시작합니다. $(document).ready()는 문서가 준비되면 매개변수로 넣은 콜백 함수를 실행하라는 의미입니다. jQuery 이벤트 메서드 중 하나입니다. 이 메서드는 비슷한 기능을 수행합니다. 고전 이벤트 모델은 한 번에 하나의 이벤트만 연결할 수 있습니다. 반면에 jQuery의 이벤트 메서드는 표준 이벤트 모델이나 인터넷 익스플로러 이벤트 모델과 마찬가지로 이벤트로 여러개의 함수를 연결할 수 있습니다. 아래의 예제는 실행하게되면 문서가 준비되는 순간 경고창 세 개가 연달아 표시됩니다. $(document).ready() 메서드는 굉장히 많이 사용되므로 jQuery에서는 간단하게 사용할 수 있는 형태를 제공합니다.
 [Spring]Spring boot + Spring Profile을 이용한 환경 별 자원 이용
[Spring]Spring boot + Spring Profile을 이용한 환경 별 자원 이용
이번 포스팅을 좀더 쉽게 이해하기 위해서는 간단하게 interface, spring boot, spring profile, 개발 환경의 분리에 대해서 어느정도 지식이 있어야 할것 같습니다. 보통 어플리케이션을 개발할때 개발된 어플리케이션을 테스트 할 환경들을 분리하여 진행합니다. 용어는 각 개발환경 마다 다르니 참고만 해주세요 1. DEV(개발 환경) : 가장 활발히 수정과 배포가 일어나는 환경입니다. 2. QA(테스트 환경) : 개발한 어플리케이션을 이제 QA환경에 배포하여 테스트를 진행합니다. 3. SANDBOX(샌드박스 환경) : 테스트를 마치고 이제 상용환경에 배포되기 직전의 환경입니다. 4. Live(상용 환경) : 실제 사용자들이 접근할수 있도록 상용환경에 배포합니다. 위의 환경들이 추가되거나..
