Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- leetcode
- Spring Cloud
- 스프링 클라우드
- 스프링부트
- map()
- spring boot
- jQuery
- 유레카
- 자바스크립트
- OAuth
- docker
- 스프링
- 도커
- GIT
- Java
- Spring
- JS
- 코딩테스트
- gitlab
- spring security
- 프로그래머스
- JavaScript
- STS
- IntelliJ
- 비동기
- map
- date
- 자바
- SpringBoot
- EUREKA
Archives
- Today
- Total
RATSENO
json array에서 중복된 객체 제거하기 본문
json array에서 중복된 객체를 제거하는 여러 가지 방법에 대해서 작성해보겠습니다.
먼저 샘플로 사용할 json array입니다.(list)
var arr = [
{
id : 1,
name : "철수",
age : 30
},
{
id : 1,
name : "철수",
age : 30
}
];중복된 객체를 제거하기 위해, 비교하기 위한 키 값으로 id를 선택하겠습니다.
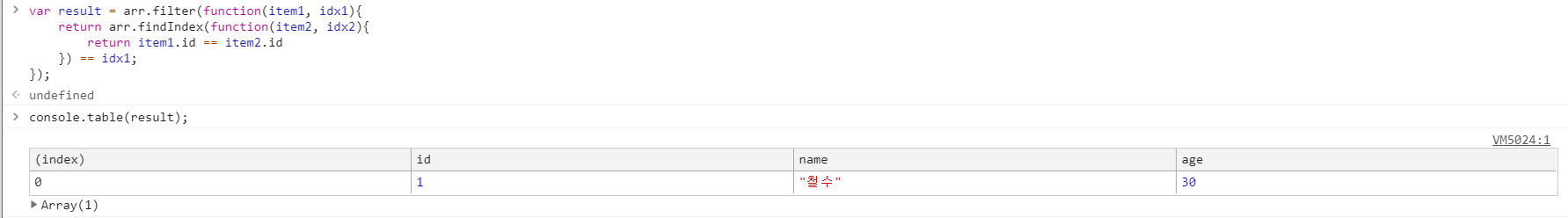
1. filter(), findIndex()를 사용하여 중복된 객체 제거.
var result = arr.filter(function(item1, idx1){
//filter() 메서드는 콜백함수에서 정의한 조건이 true인 항목만 리턴한다.(필터링)
return arr.findIndex(function(item2, idx){
//findIndex() 메서드는 콜백함수에 정의한 조건이 true인 항목의 index를 리턴한다.
return item1.id == item2.id
}) == idx;
});
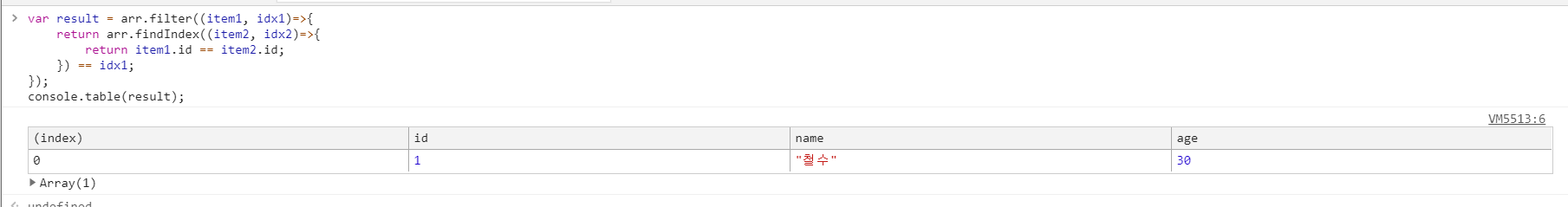
2. filter(), findIndex()를 사용하여 중복된 객체 제거. ES6 화살표 함수 사용
var result = arr.filter((item1, idx1)=>{
return arr.findIndex((item2, idx2)=>{
return item1.id == item2.id;
}) == idx1;
});
console.table(result);
간혹 진행하고 있는 프로젝트 특성상 ES6를 사용하지 못할 때가 많습니다.
하지만 인터넷에 샘플들을 검색하다보면 ES6 샘플들이 많고, ES6에 아직 숙달되지 않았을 때는 복붙(?)하기에도 어렵습니다.
그럴 때는 ES6 소스를 ES5로 트랜스 컴파일해서 사용하면 됩니다.
Babel · The compiler for next generation JavaScript
The compiler for next generation JavaScript
babeljs.io
에 먼저 들어간 후, 상단의 Try it out을 클릭합니다. 그리고 좌측 영역에 ES6 샘플을 입력하면 우측에 ES5로 변환되어 출력됩니다.
es-2015(preset)옵션이 빠져 있네요 ㅠㅠ 다른 사이트로 대체합니다.
ES6 Console - try JavaScript compilers
es6console.com
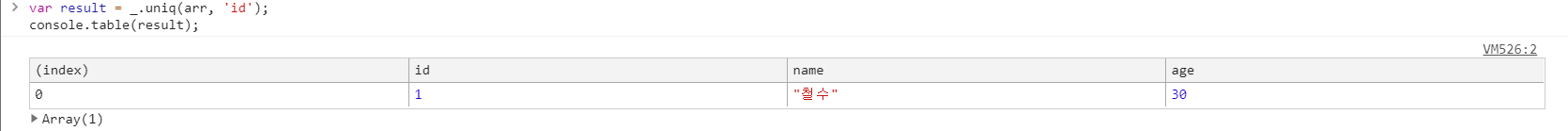
3. underscore.js 라이브러리 사용하기.
<script src='https://cdn.jsdelivr.net/npm/underscore@1.12.0/underscore-min.js'></script>
var result = _.uniq(arr, 'id');
//_.uniq(array, '비교할 항목')
//_.uniq(array, [isSorted], [iteratee])
console.table(result);
'DEV > JS' 카테고리의 다른 글
| ES6 지원하지 않는 브라우저에서 ES6 메서드 사용하기 (0) | 2021.03.25 |
|---|---|
| 두개의json array 병합하기 (0) | 2021.03.04 |
| [JS/jQuery]다양한 입력값 체크 (1) | 2020.02.07 |
| [JS/jQuery]$(document).ready(function(){});이란? (1) | 2020.02.06 |
| [JS]맵(Map)과 셋(Set) -2 (0) | 2019.12.04 |
Comments


