Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 유레카
- SpringBoot
- gitlab
- spring boot
- 스프링
- JavaScript
- 프로그래머스
- jQuery
- leetcode
- 자바스크립트
- EUREKA
- 도커
- 비동기
- map
- Spring Cloud
- Java
- date
- map()
- Spring
- GIT
- 스프링 클라우드
- STS
- docker
- 스프링부트
- IntelliJ
- spring security
- 코딩테스트
- OAuth
- JS
- 자바
Archives
- Today
- Total
RATSENO
ES6 지원하지 않는 브라우저에서 ES6 메서드 사용하기 본문
최신 버전의 브라우저들은 ES6가 동작을 합니다.
하지만 프로젝트가 진행되는 사이트마다 브라우저 버전이 낮은 경우(또는 IE....)
ES6가 동작하지 않을 때가 많습니다.
이럴 때는 ES6에서 사용하고 싶은 메서드를 우리가 작성하고 있는 소스에 적용하거나,
프로젝트마다 공통으로 작성되는 JS파일에 해당 메서드를 작성하면 됩니다.
MDN Web Docs
Hacks Blog Read more at hacks.mozilla.org Nearing the end of March now, and we have a new version of Firefox ready to deliver some interesting new features to your door. This month, we've got some rather nice DevTools additions in the form of prefers-color
developer.mozilla.org
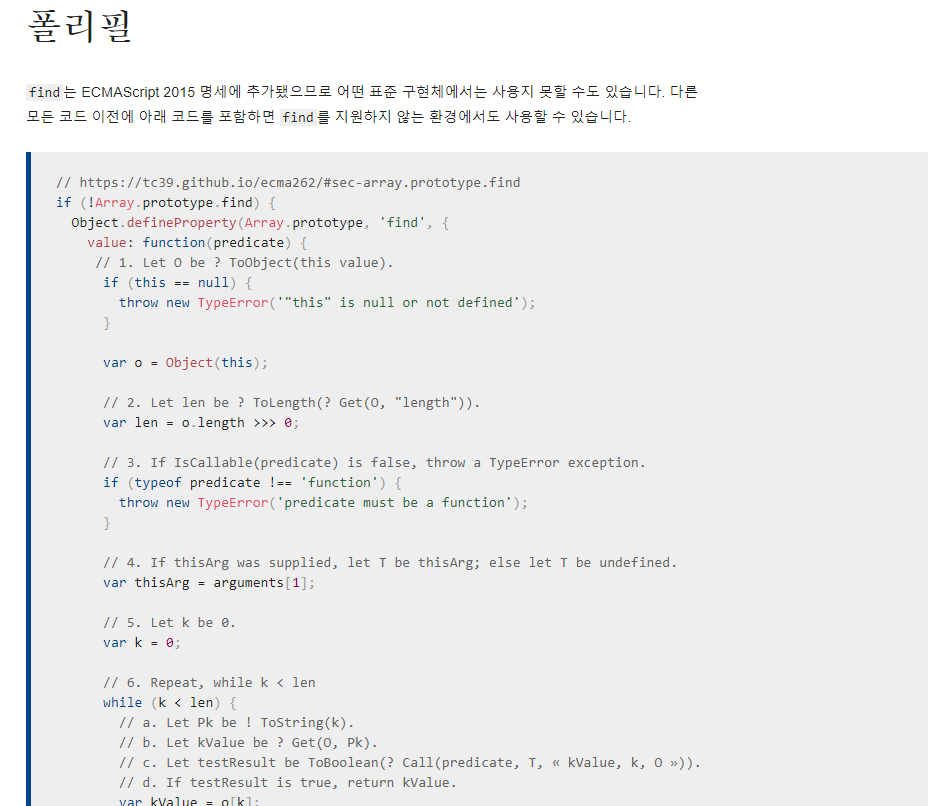
해당 사이트에서는 ES6를 지원하지 않는 브라우저에서 사용할 수 있는 폴리필을 제공합니다.
예를 들어 ES6에서 사용할 수 있는 표준내장객체 Array의 find()메서드가 필요할 경우
해당 메서드의 설명이 있는 페이지로 이동하여 살펴보면

위와 같이 폴리필 영역이 있습니다.
위 코드를
<script type="text/javascript">
window.onload = function(){
if (!Array.prototype.find) {
Object.defineProperty(Array.prototype, 'find', {
value: function(predicate) {
// 1. Let O be ? ToObject(this value).
if (this == null) {
throw new TypeError('"this" is null or not defined');
}
var o = Object(this);
// 2. Let len be ? ToLength(? Get(O, "length")).
var len = o.length >>> 0;
.....생략
}
</script>이런 식으로 개발하려는 페이지에 넣거나, 해당 내용을 공통 JS파일에 정의하게 되면
find() 메서드를 사용할 수 있다.
'DEV > JS' 카테고리의 다른 글
| jQuery param() 이용하여 url parameter 생성 (0) | 2021.04.14 |
|---|---|
| <form>태그 안의 <input type="text"> 엔터 입력 시 submit 막기 (0) | 2021.04.14 |
| 두개의json array 병합하기 (0) | 2021.03.04 |
| json array에서 중복된 객체 제거하기 (0) | 2021.02.27 |
| [JS/jQuery]다양한 입력값 체크 (1) | 2020.02.07 |
Comments


