| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 프로그래머스
- gitlab
- SpringBoot
- 자바
- 유레카
- Spring
- 비동기
- STS
- Java
- spring security
- EUREKA
- JavaScript
- leetcode
- GIT
- jQuery
- map
- 스프링부트
- 도커
- 스프링 클라우드
- JS
- Spring Cloud
- IntelliJ
- 코딩테스트
- map()
- 자바스크립트
- docker
- date
- OAuth
- 스프링
- spring boot
- Today
- Total
RATSENO
Url Parameter 사용하기 본문
https://ratseno.tistory.com/manage/newpost/?type=post&returnURL=%2Fmanage%2Fposts%2F
위의 URL에서 ?(물음표)뒤에 key=value 형식으로 &로 구분되어 사용되는 Url Parameter를
사용하는 간단한 Util을 만들어보겠습니다.
폴더를 하나 새로 생성하고, test.js 파일을 생성하여 아래 내용을 작성합니다.
window.UrlUtil = (function(util){
//Url Parameter Object 반환
//동일한 이름의 parameter는 value에 list로 반환
util.urlParameters = (function(){
var qPos = window.document.URL.indexOf('?');
var qParams = {};
if(qPos>-1){
var qStr = window.document.URL.substr(qPos+1);
var temp = qStr.split('&');
var t, key, value;
for(var i=0; i<temp.length; i++){
t = temp[i].split('=');
if(t[0]){
key = t[0];
}else{
continue;
}
value = t[1] ? t[1] : "";
if(qParams[key] != undefined){
if(!qParams[key].join){
var tempVal = qParams[key];
qParams[key] = [tempVal];
}
qParams[key].push((value)? decodeURIComponent(value) : value)
}else{
qParams[key] = (value) ? decodeURIComponent(value) : value;
}
}
}
return qParams;
});
//Url parameter value 반환
//-name : parameter name
//-defaultValue : 해당 parameter가 없을 때 반환하는 기본값
util.getUrlParameter = function(name, defaultValue){
if(!name){
return defaultValue != undefined ? defaultValue : null;
}
return util.urlParameters[name] || (defaultValue != undefined ? defaultValue : null);
};
return util;
}({}));window.UrlUtil = (function(util){
util.XXXXXX = function(){
};
return util;
}({}));
브라우저 전역객체인 window 객체에 UrlUtil이라는 변수를 셋팅합니다.
셋팅하는 동시에 즉시 호출되는 함수 또는 즉시 호출되는 함수 표현식(Immediately Invoked Function Expression 또는 IIFE)를 사용하여 UrlUtil에 할당합니다. 즉시실행함수의 argument로 선언되어 있는 util에 {}(객체)가 할당되고,
이 util이라는 이름의 객체에 util.XXXXXXX 형식으로 사용할 함수들을 선언하여 할당합니다.
그리고 return util; 을 함으로써 즉시실행함수의 내부에서 할당된 메서드들이 window.UrlUtil로 할당되게 됩니다.
클로저 개념과, 즉시실행함수 키워드로 검색해보시면 많은 도움이 될것 같습니다.
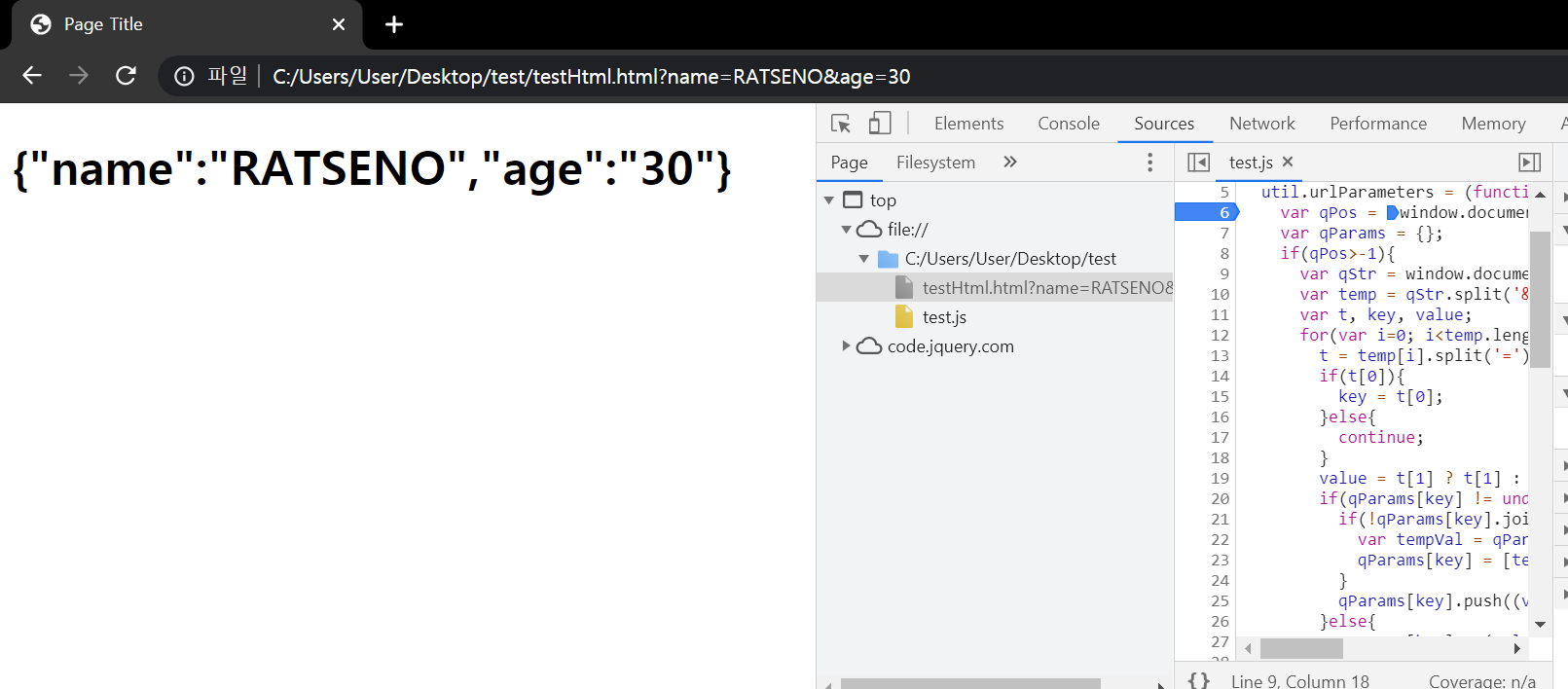
위에 작성한 test.js를 사용하기 위해 test.html을 생성하겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<!-- 작성한 test.js -->
<script src='./test.js'></script>
<!-- jquery를 사용하기 위해 jquery cdn 사용 -->
<script
src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous"></script>
</head>
<body>
<div>
<h1 id="test"></h1>
</div>
<script type="text/javascript">
$(function(){
var paramObj = window.UrlUtil.urlParameters();
$("#test").text(JSON.stringify(paramObj));
});
</script>
</body>
</html>
var paramObj = window.UrlUtil.urlParameters();
window 전역 객체에 선언된 UrlUtil을 사용합니다.
var paramObj = UrlUtil.urlParameters();
앞의 window를 생략하여도 무방합니다.
감사합니다.
'DEV > JS' 카테고리의 다른 글
| Vue3 프로젝트 생성 (0) | 2022.04.25 |
|---|---|
| Function 생성자 사용하여, 문자열로된 표현식 실행하기 (0) | 2021.05.20 |
| jQuery param() 이용하여 url parameter 생성 (0) | 2021.04.14 |
| <form>태그 안의 <input type="text"> 엔터 입력 시 submit 막기 (0) | 2021.04.14 |
| ES6 지원하지 않는 브라우저에서 ES6 메서드 사용하기 (0) | 2021.03.25 |

